はじめてスマートフォンサイトを作る人へ。制作で気をつけたいポイント5つ

スマートフォンの普及に伴い、スマートフォンサイト制作案件が増えてきている方も多いと思います。かくいう私もその一人です。
最近は一人でカバーしきれない程のご依頼をいただくようになり、新たに担当者を増やすことにもなりました。
普段私が気をつけている点、どういったことを考えてスマートフォンサイトを制作しているかを伝えることになったので、ついでに記事にしてしまいたいと思います。
私がスマートフォンサイトを制作するときのポイントは、以下のとおりです。
- 1.そのサイトはいつ・誰が・どんな時見るのか
- 2.実際のサイズ感を考えて、使いやすさを確かめる
- 3.死角と押しやすい位置を意識する
- 4.CSS3で実現可能なデザインを
- 5.ユーザは本当にスマホサイトを求めているのか
それでは、詳しくお話していきたいと思います。
こんなの当たり前だよ!ということばかりかもしれません。
案件やサイトのジャンルによっては当てはまらないこともあります。
あくまで、私が気をつけているポイントです。ご理解ください。
また、今回の記事にレスポンシブデザインは含みません。
スマートフォンでアクセスすることを前提としたサイトの制作のお話になります。
PR
1.そのサイトはいつ・誰が・どんな時見るのか

あなたがスマートフォンを使う時、どうやって使っていますか?
きっと、年齢や性別、利用シーン、目的により、違った回答が得られるのではないかと思います。
移動しながら閲覧するサイトでは、片手で操作することが多いかもしれませんし、部屋でのんびりと見るサイトであれば、両手を使って操作するかもしれません。
ユーザーのスマートフォンの使い方が年齢・性別・利用シーンで異なるのであれば、ボタンの押しやすさ、サイトの使いやすさ、最適なユーザビリティ、コンテンツも異なってくると思います。
PCサイトにも言えることではありますが、そのサイトのターゲット層が使いやすいサイト設計をしたいですね。
例えばおしゃれな飲食店のサイトだとしたら、比較的若い人が、外出先でスマートフォンで閲覧するでしょう。
また、閲覧したいコンテンツも、「今日のランチ」や「お得なクーポン」「店までのアクセス」ではないでしょうか。
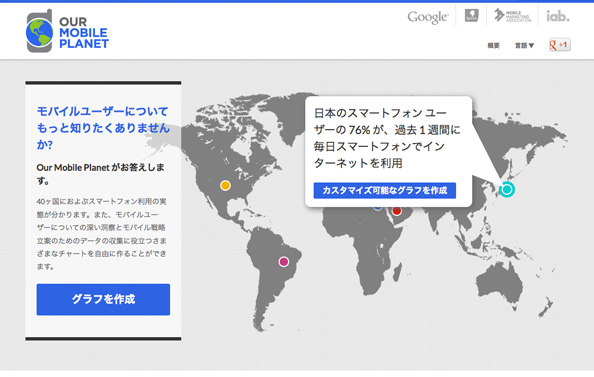
世界中のスマートフォン利用に関するデータが!「Our Mobile Planet」

Google先生が、世界のスマートフォン利用に関する調査結果を公開してくれています。
スマートフォンOSのシェアや、利用シーンなどのグラフを見ることができ、PDFでもダウンロードできます!
2.実際のサイズ感を考えて、使いやすさを確かめる

スマートフォンサイトのワイヤーフレームを作る際、私はまず紙で実寸台のサンプルを作って調整します。
主な理由は以下の通りです。
- 「実際どう見えるのか」を把握しやすい
- 指で操作したときのことを考えやすい
- ファーストビューを意識できる
- 一度に見える情報量は十分か
あくまで私の場合ですが、この作業を怠ると「思ったより押しにくい…」「見せたいものが、思ったより目立ってない」という悲劇が発生します。
特に、押しづらいは死活問題です。
すぐにユーザーは諦めて、サイトから離脱してしまうでしょう。
スマホの画面は思っているよりも小さいです。
固定配置(posiiton:fixed;)を多用して、ユーザーの視野を狭めてしまっていませんか。
一度簡単なものでいいので、サイズ感を確認するため、手にとってみるのは大切だと思います。
まずは、iOS Human Interface Guidelinesを読んで
アプリを使いやすくするためのノウハウがぎっしり詰まった、iOS Human Interface Guidelines。
スマートフォンサイトの制作にも役立っているので、まずは目を通しておくといいと思います。
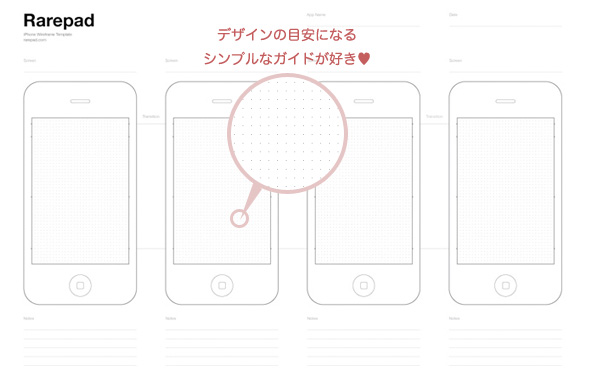
便利なテンプレートが配布されています
私が制作を行うときは、こちらのテンプレートにお世話になっています。
シンプルでガイドも入ってるので、使いやすいです。
3.死角と押しやすい位置を意識する

スマートフォンには死角があります。
スマートフォンを指で操作すると、手で隠れてしまう部分がどうしてもできるのです。

こんな感じですね。
そんな死角に押して欲しいボタンを配置したりしてませんか?
死角=押しづらい位置でもあります。
これを防ぐためには、横幅が広く、押しやすいボタンにするなど(例えば、横幅100%のボタンなら嫌でも見えますね)工夫をしてみてください。
スマートフォンを手で操作するのだから、押しやすい位置も当然あるはず。

そう、操作している指がある場所付近は当然押しやすいです。
同時に、誤タップしやすい場所でもあると思います。
どこにボタンを置けば効果的か、どこに置いてはいけないか。
それを念頭に置いてデザインを決めていきます。
4.CSS3で実現可能なデザインを

画像をたくさん使った、華やかで綺麗なサイトも大好きです。
でも、スマートフォンではそうはいきません。
いかにファイル容量を軽く、読み込み速度を考慮できるかが重要だと思います。
いつまでたっても、読み込まれない画像をたくさん使っているサイトを閲覧したいと思うでしょうか。
エンドユーザは、待ってなんてくれないはずです。
PCサイトと同じように考えていると、非常に重たいサイトが出来上がってしまいます。
CSS3でコーディングできるであろうことを念頭においたデザインを心がけることで、エンドユーザを待たせることが減るかもしれません。
過去に、CSSセレクタの記事を書いていますので、そちらも参考にしていただけると嬉しいです。
簡単便利!CSSセレクタ厳選8個まとめ
AndroidとiPhoneでは見え方が違うことも…
例えば、border-radius。
角丸処理をしますが、Androidでは少し、ギザギザになって見えてしまいます。
クライアントにその旨をご説明し、ご理解いただくようにもしましょう。
5.ユーザは本当にスマホサイトを求めているのか

リサーチバンクの調査によると、スマートフォンの購買理由の約60%が「PCサイトを閲覧したかったから」という理由が挙げられています。
去年、一昨年の調査結果を見ても高い数値をマークしており、他のサイトでの同様のアンケートを見ても高い数値となっています。
- スマートフォンに関する調査。スマートフォンの利用者は27%。|リサーチバンク – 自主アンケート・調査結果レポート
- スマートフォンを買いたい、買いたくない理由|Business Media 誠
- スマートフォンに関する調査|マクロミル
この調査結果より、ユーザはPCサイトの閲覧を求めている可能性も非常に高いことがわかります。
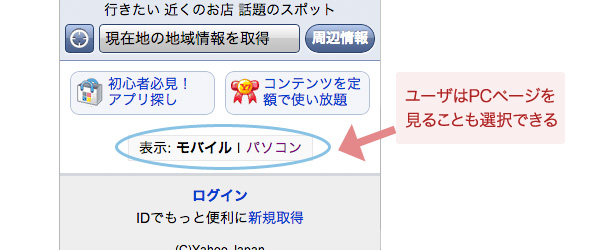
では、PCサイトをみたいはずのユーザに、強制的にスマートフォンページを見せているのはどうでしょうか。
それは、ユーザにとって非常に苦痛・ストレスになるはずです。
いつでもスマートフォンページからPCサイトに切り替えられたり、スマートフォンページを見るかどうかを選択させる配慮が必要になると思います。
最後に
いかがでしたでしょうか。
以上5点が、まずサイトの制作に入るときに私が気をつけていることです。もちろん、私の思うことですので、正しいことばかりではないかもしれません。
もし、サイトを制作する際のご参考にしていただければ幸いです。
PR
あわせてこちらの記事もいかがですか?
- 関連記事が見つかりませんでした