ブログのRSSを読み込んで新着記事を表示!PHPを使ってみました

Google AJAX APIが停止したとして、ブログにコメントいただきましたので代替手段を調べてみました。
今回はrss-PHPというプラグインを使って、PHPでブログのRSSを読み込んで表示させます。
Google AJAX APIと同じように、記事の日付、タイトル、記事の画像、記事本文概要を書き出ししたいと思います:)
PHPを使っているので、PHPが動く環境でなければ動作はしません、ご了承ください。
PR
0.rss-phpライブラリを使おう
RSSやAtomを読み込むためのライブラリを開発している方がいらっしゃるので、そちらを使います。
今回は、rss-phpというライブラリを使います。
ライブラリをダウンロード
以下のURLより、ファイルをダウンロードしてください。
dg/rss-php · GitHub
使うファイルをコピー
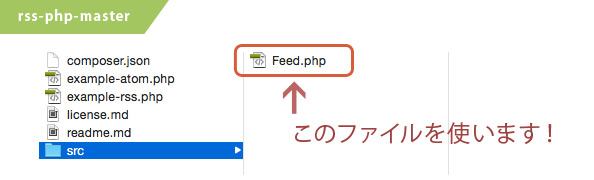
ダウンロードしたZIPファイルを解凍します。
この中の、srcディレクトリ内、Feed.phpを使います。

Feed.phpを作業するディレクトリへコピーします。
これで準備は完了です。
1.PHPを記述
2015/12/4:一部プログラムを修正しました。
2015/12/3:詳細の文字数を制限したいという要望をいただきましたので、プログラムを修正しました。
新着記事を表示させたいファイルに、以下のPHPを記述します。
<?php
require_once "./Feed.php" ; //rss-phpライブラリを読み込みます
$feed = new Feed ;
$url = "RSSのURL"; //RSSのURLを入力する
$rss = $feed->loadRss( $url ) ;
$num = 5;//表示させたい件数
$i=0;
$desW = 30;//詳細の文字数を制限します。制限しないときは0にします。
if ( $desW != 0){
$desW = ($desW*2)+2;
}
foreach( $rss->item as $item )
{
if($i>=$num){
}
else{
$title = $item->title ; // タイトル
$link = $item->link ; // リンク
$timestamp = strtotime( $item->pubDate ) ; // 更新日時
$description = $item->description ; // 詳細
$description = str_replace("▼続きを読む","",$description);
//↑ 続きを読むなど、決まった文章が詳細にはいっている場合に、それを除外する
$description = strip_tags($description);
if ( $desW != 0){
$description = mb_strimwidth($description, 0, $desW, "…",'utf-8');
}
$thumbnail = trim($now_url,"/") . "/img/noimage.jpg";//画像がない場合の指定
if( preg_match_all('/<img([\s\S]+?)>/is', $item->description, $matches) ){
foreach( $matches[0] as $img ){
if ($img === reset($matches[0])) {//最初の画像にマッチしたもの
if( preg_match('/src=[\'"](.+?jpe?g)[\'"]/', $img, $m) ){
$thumbnail = $m[1];
}
}
}
}
?>
<p><?php echo date( "Y/m/d", $timestamp); ?></p>
<img src="<?php print $thumbnail; ?>" alt="<?php print $item->title; ?>" width="100">
<a href="<?php echo $link; ?>" target="_blank"><?php echo $title; ?></a>
<p class="text"><?php echo $description; ?></p>
<?php
$i++;
}
}
?>
2行目は、rss-phpを呼び出しています。
3行目以降が、RSSを読み込んで書き出すためのPHPになります。
プログラム内で変更を加えたくなるような箇所については、コメントアウトにて説明をしていますので、参考にしてください。
38行目から41行目にかけては、書き出す内容を指定しています。
必要に応じて、タグなどを書き換えたり、入れ替えてください。
- $timestamp:記事更新日時
- $link:記事へのURL
- $title:記事のタイトル
- $thumbnail:記事の1番目の画像
- $description:記事の概要
40行目では<a>に対してtarget=”_blank”指定をしていますので、不要の場合は削除してください。
41行目では、詳細を書き出していますが、HTMLおよびPHPタグを取り除いていますので、ご注意ください。
2.デモ
デモを作ってみましたので、ご覧ください。
デザインなどは、GoogleAjaxAPIで使ったものと同じです:(
デモページ内のデザイン、画像、写真についての改変・再配布は出来ません。ご了承下さい。
3.FC2(RSS1.0)の記事を取得する
2015/12/3:FC2で取得できないとのことでしたので、プログラムを追記しました。
こちらはrss-phpを使っていません。
<?php
$url = simplexml_load_file("RSSのURL");
$num = 10;
$i=0;
$desW = 20;//詳細の文字数を制限します。制限しないときは0にします。
if ( $desW != 0){
$desW = ($desW*2)+2;
}
foreach( $url->item as $item )
{
if($i>=$num){
}
else{
// 各エントリーの処理
$title = $item->title ; // タイトル
$link = $item->link ; // リンク
$timestamp = strtotime( $item->children('http://purl.org/dc/elements/1.1/')->date) ;//更新日時
$content = $item->children('http://purl.org/rss/1.0/modules/content/') ;// 詳細
$data['content'] = $content;
$item->thumbnail = trim($now_url,"/") . "./img/noimage.jpg";//画像がない場合の指定
if( preg_match_all('/<img([\s\S]+?)>/is', $content, $matches) ){
foreach( $matches[0] as $img ){
if( preg_match('/src=[\'"](.+?jpe?g)[\'"]/', $img, $m) ){
$item->thumbnail = $m[1];
}
}
}
$content =str_replace("▼続きを読む","",$content);//続きを読むなど、決まった文章が詳細にはいっている場合に、それを除外する
$content = strip_tags($content);
if ( $desW != 0){
$content = mb_strimwidth($content, 0, $desW, "…",'utf-8');
}
?>
<p><?php echo date( "Y/m/d", $timestamp); ?></p>
<img src="<?php print $item->thumbnail; ?>" alt="<?php print $item->title; ?>" width="100">
<a href="<?php echo $link; ?>" target="_blank"><?php echo $title; ?></a>
<p class="text"><?php echo $content; ?></p>
<?php
$i++;
}
}
?>
4.うまく取得できないとき
記事のコメントやお問い合わせなどで寄せられた、うまく動作しない件と対処をまとめておきます。
対処については、rss-phpを用いたサンプルコードを元にしています。
1.PHPファイルの作り方がわからない。作業手順がわからない。
index.htmlにPHPで新着記事を書き出したいときは、以下の手順にそって作業してみてください。
- 1.index.htmlを、index.phpという名前に変更する
- 2.index.phpをテキストエディタで開く
- 3.新着記事を表示させたい箇所に、記事のプログラムをコピー・ペーストする
- 4.サーバにindex.phpとFeed.phpを同じ階層にアップロードする。
- 5.このとき、index.htmlが同じサーバ内にあると、アクセスしてもphpが表示されない可能性があるので、index.htmlのバックアップをとってから削除。
5.については、htaccessでファイルの優先順位を変更しても良いです。
2.画像が表示されない(1):拡張子が複数存在する
サンプルコードでは、jpg画像のみチェックをしています。
pngやgifなどは判定していないので、そういった画像はnoimageが表示されます。
また、jpgとJPGは違うものとして判断していますので、そういった場合も修正が必要です。
サンプルコードの以下の部分を修正してください。
if( preg_match('/src=[\'"](.+?jpe?g)[\'"]/', $img, $m) ){
上記コードを、以下のように修正します。
if( preg_match('/src=[\'"](.+?(jpe?g|png))[\'"]/', $img, $m) ){
3.画像が表示されない(2):RSSのimg表記が様々に混在している
RSS内で、画像を吐き出している箇所で一部違いがある場合、上手く取得できません。
取得したいRSSを確認し、imgのタグを確認します。
例えば、src=とsrc =は異なっています。
前者は正しく取得ができますが、後者は「=」の前に半角スペースがありますので画像チェックに引っかかりません。
そういった場合は、サンプルコードを以下のように修正します。
if( preg_match_all('/<img([\s\S]+?)>/is', $item->description, $matches) ){
$matches = str_replace("src =","src=",$matches);
foreach( $matches[0] as $img ){
お勉強・参考にさせていただいた記事
最後に
外部ブログのRSS取得などは、Google AJAX APIで行うことが多かったので、とても良い勉強になりました:)
この記事が誰かのお役に立てると嬉しいです:)
PR
あわせてこちらの記事もいかがですか?
- 関連記事が見つかりませんでした