押さえてほしいWeb基礎知識〜Webサイトへのアクセス編〜

IT用語って、何だかとっても難しそう…。この業界に入りたてのひとは、誰しもそう思うのではないでしょうか。
また、言葉としては知っているけど、何のことやらさっぱり…という方も、いらっしゃるのではないかと思います。
業務でそういったお話をさせていただく機会がありましたので、ブログ記事としてもまとめたいと思います:)
今回はWebサイトへのアクセス編。
難しい話はわからない…そういった方や、初心者さんに、読んでいただけたら幸いです:)
この記事は、わかりやすさを最優先し、極力簡略化しています。
PR
1.ブラウザ

ブラウザとは、Webサイトを閲覧するときに使っているソフトウェアのことです。
ピンとこない方、今、この記事をご覧になられているソフトウェアが「ブラウザ」になります。
ブラウザにはいくつか種類があります。代表的なものを以下に挙げます。
- Internet Explorer(インターネットエクスプローラー)
- Safari(サファリ)
- Firefox(ファイアーフォックス)
- Google Chrome(グーグルクローム)
- Opera(オペラ)
機能や、見た目(UI)、ソフトウェアの立ち上がりの速度など、ブラウザには違いがあるため、好みによって使い分けます。
Web制作の現場では、様々なブラウザで表示が崩れていないかチェックする必要があります。
表示崩れに対応するブラウザは、クライアントや案件、制作会社によって異なります:)
ブラウザは、大別して、2種類に分けることができます。モダンブラウザと、レガシーブラウザです。
モダンブラウザとレガシーブラウザ

モダンブラウザと呼ばれるブラウザは、標準的なWeb関連の技術に十分対応したブラウザのことを指します。(十分満たしていないブラウザは、レガシーブラウザと呼ばれます)
Web標準技術に準拠して制作されたページは、モダンブラウザで閲覧すれば、ほぼ同じユーザーインターフェースや機能を利用することができます。
ですが、レガシーブラウザで閲覧した場合は、表示が崩れたり、機能しなかったりします。
最新のバージョンのブラウザは、ほぼモダンブラウザであると判断して良いと思います。
2.IPアドレス

IPアドレスは、インターネットに接続されている通信機器の住所のようなものです。
インターネットに接続されている通信機器を、一台一台識別するための番号をIPアドレスと呼びます。
IPアドレスには、IPv4(32bit)とIPv6(128bit)があります。2013年3月現在、IPv4が主流であるため、ここでのIPアドレスは、IPv4を指します。
インターネットに接続されている通信機器には、それぞれ違ったIPアドレスが割り振られているため、世界で唯一の番号になります。
IPアドレスは0〜255のいずれかの数値を、「.(ドット)」で区切り、4つ並べて表します。
(例:192.168.0.1)
IPアドレスには、グローバルIPアドレスとプライベートIPアドレスの2種類があります。
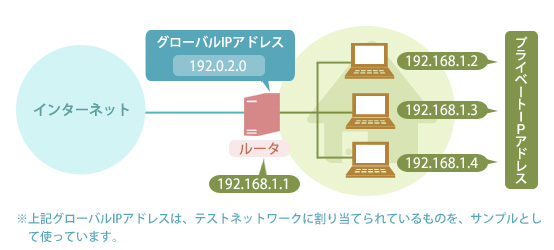
グローバルIPアドレスと、プライベートIPアドレス

「グローバルIPアドレス」は、インターネット上で利用する一意のアドレスを指します。
「プライベートIPアドレス」は、家庭や、会社内といったグループの中で、直接インターネットに繋がっていない、ローカルなネットワーク(LAN / Local Area Network)で利用するアドレスのことを指します。
上の図の、緑のエリア内がLANを示しています。
LANとインターネットをつなぐ、中継地点の役割をする装置をルータといいます。
ルータは、仲介役なので、グローバルIPアドレスと、プライベートIPアドレスの両方を持っています。
3.ドメイン

インターネットに接続されるコンピュータはIPアドレスで識別されています。
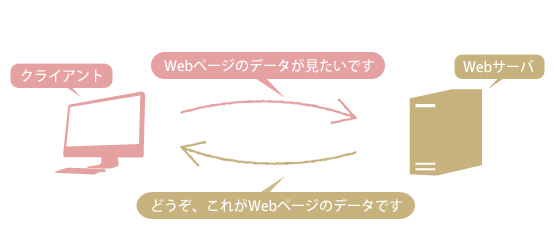
私達がWebサイトを閲覧しようとしたときに、「Webサイトを見せて下さい」と要求する先、サーバもIPアドレスを持っています。
ですが、IPアドレスのままでは扱いにくいため、別名としてドメイン名で運用しています。
サーバって何?

ここでのサーバ(サーバー)とは、クライアントに対して、自分の持っているデータや、情報を提供する機能をもったコンピュータのことを指します。
(また、クライアントソフトウェアにたいして、自分の持っているデータや情報を提供するソフトウェアも、サーバと呼ばれます)
サーバには、いろいろな種類があります。
Web(WWW)、E-Mail(POP,SMTP)、ファイル(FTP)…など、それぞれの用途に対応したものがあり、また、それらの機能を1つに集約しているものもあります。
例えば、東京都新宿区◎丁目◎番地の「Kana-Lier」という名前のお店があったとします。

「東京都新宿区◎丁目◎番地」がIPアドレス、「Kana-Lier」がドメイン名というイメージでしょうか。
店舗(サーバ)をお引越ししたら、住所(IPアドレス)も変わりますね:)
でも、お引越ししただけなので、お店の名前(ドメイン)は変わりません。

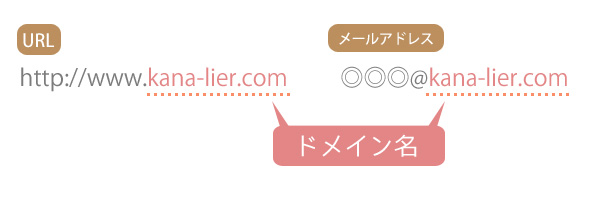
例えば、このブログのURLは「http://www.kana-lier.com」です。
上の図でもわかるように、kana-lier.comの箇所が、ドメイン名となります。
アルファベット・数字・一部の記号の組み合わせで構成されます。
IPアドレスと同じように、重複しないよう管理・発行されています。
ドメインにはいくつかの種類があり、国や、目的により分類されます。
| 種 類 | 説 明 |
|---|---|
| .com | 商業組織用で、世界中の誰でも登録することができます。 |
| .net | ネットワーク用で、世界中の誰でも登録することができます。 |
| .org | 非営利組織用で、世界中の誰でも登録することができます。 |
| .jp | 日本国内に住所をもつ個人・団体・組織であれば、誰でも登録することができます。 |
| .co.jp | 日本国内で登記を行っている会社であれば登録することができます。 |
上記の表では、よく見かけるであろうドメインの種類を挙げました。
他にもいろいろな種類がありますよ:)
4.DNSサーバ

DNSとは、「Domain Name System」の略語です。
インターネット上で、ドメイン名をIPアドレスに変換するコンピュータのことを指します。

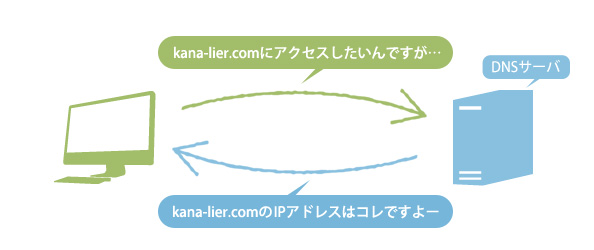
例えば、kana-lier.comにアクセスしたい場合、kana-lier.comのIPアドレスを知る必要があります。
DNSサーバは、kana-lier.comのIPアドレスを調べ、返してきます。
そのIPアドレスを元に、kana-lier.comへ接続することになります。
DNSサーバの役割はこれだけではないのですが、ここでは省略します:(
5.Webサイトに繋がる流れ

ブラウザからWebを閲覧するには、http、https、そして、ftpという通信プロトコル(通信手順)が主流です。
その中でも、httpは、Hyper Text Transfer Protocolという通信方式を使います。
「http://」とは、HTTPという通信プロトコルを使ってください、という宣言になります。
Webサイトにアクセスする時の流れは、以下のようになります。

- 1. ブラウザで、URLを指定し、アクセスをはじめます。
- 2. クライアントが、DNSサーバへIPアドレスを尋ねます。
- 3. DNSサーバが、クライアントへIPアドレスを返します。
- 4. クライアントが、Webサーバにリクエストを送信します。
- 5. Webサーバが、リクエストを受信し、処理をします。
- 6. Webサーバが、クライアントへ、処理した結果を返します。
- 7. クライアントは、受け取ったデータをブラウザで表示します。
最後に…
いかがでしたでしょうか。
Webサイトへのアクセスの流れが、なんとなく、わかっていただけたら嬉しいです:)
IPアドレスが何なのか、ドメインとは何なのか、言葉としてではなく、意味がわかるとWebの学習も面白くなるかと思います:)
みなさんたのしいWebライフを!
この記事を書くにあたり、アドバイスをしてくださった、YATさん(YATのBLOG)、youさん(Ateitexe)。
お二人とも、本当にありがとうございました!
PR
あわせてこちらの記事もいかがですか?
- 関連記事が見つかりませんでした