fullPage.jsで1つのコンテンツをスクロールして表示させたあとにJavaScriptを実行する

フルスクリーンでコンテンツを表示するWebページが増えましたね!
私も制作に携わることがあり、「fullPage.js」というjQueryプラグインを利用しました:)
「fullPage.js」は、1つのコンテンツをフルスクリーン表示させて、スクロールすることで1ページ分が自動でスクロールし、次のコンテンツが表示されるページを簡単に作ることができます。
わかりにくいかもしれないので、デモをご確認ください。
このfullPage.jsを使い、スクロールしてコンテンツが表示されたらJavaScriptを実行させたい!と思い、色々と調べました。
コンテンツが表示されてからアニメーションなどが動作するとカッコイイですよね!
(onLeaveというオプションを使えば可能であることがわかりました)
せっかくなので、基本の使い方や他のオプションなど調べたことをまとめます。
fullPage.jsは、MITライセンスで、IE8以降のブラウザに対応しています。公式ページは以下のURLからどうぞ。
fullPage.js One Page Scroll Site Plugin
PR
fullPage.jsの使い方
fullPage.jsの導入はとても簡単です:)
fullPage.jsのダウンロード
まずは、fullPage.jsのサイトからファイル一式をダウンロードします。
fullPage.js One Page Scroll Site Plugin
ダウンロードしたファイルの中より、以下のファイルを使います。
jquery.fullPage.css
jquery.fullPage.js
「easing」オプションを「linear」「swing」「easeInQuart」以外に設定する場合は、以下のjsも必要です。
vandors/jquery.easings.min.js
「scrollOverflow」オプションを使う場合は、以下のjsも必要です。
vendors/jquery.slimscroll.min.js
また、fullPage.jsはjQueryを用いて動作しますので、jQueryファイルが必要です。
HTMLへjQueryと必要なファイルを読み込む
必要なファイルをディレクトリに格納したら、fullPage.jsを使いたいHTML内に読み込みます。
以下の記述例内の読み込み箇所を適宜変更してください。
<link rel="stylesheet" type="text/css" href="jquery.fullPage.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.easings.min.js"></script>
<script type="text/javascript" src="jquery.slimscroll.min.js"></script>
<script type="text/javascript" src="jquery.fullPage.js"></script>
HTMLを記述

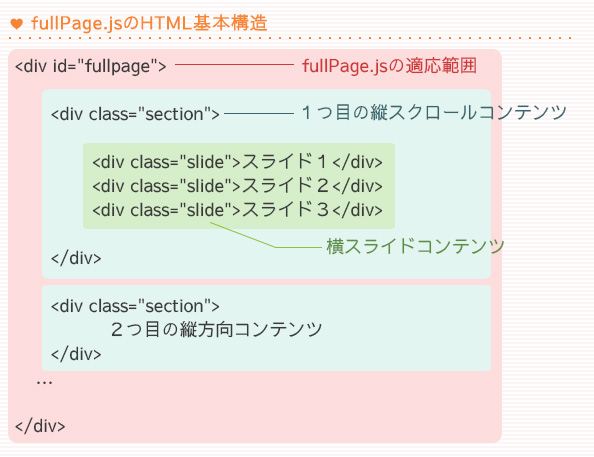
fullPage.jsを適応させたい範囲を、「fullpage」(名前は変更可能です)というidを付けた要素で囲みます。
縦方向にスクロールさせるコンテンツを囲う要素に「section」というclassを付け、section内で横に遷移させたい要素を「slide」というclassをつけた要素で囲みます。
<div id="fullpage">//fullPage.jsを適応させる範囲
<div class="section">//縦方向にスクロールさせる
<div class="slide">スライド1枚目の内容</div>//コンテンツ内の横スライド
<div class="slide">スライド2枚目の内容</div>
<div class="slide">スライド3枚目の内容</div>
</div>
<div class="section">
2つ目の縦方向コンテンツ
</div>
…
</div>
JavaScriptを記述
fullPage.jsを使うためにJavaScriptを記述します。
オプションを使わない場合
$(document).ready(function() {
$('#fullpage').fullpage();
});
オプションを使う場合
複数のオプションを使うときは、「,」 で区切って記述します。
$(document).ready(function() {
$('#fullpage').fullpage({
navigation: true,
navigationPosition: 'right'
});
});
オプションを設定する

fullPage.jsは多彩なオプションが用意されています!
私がやりたかった、コンテンツが表示されてからJavaScriptを実行させるのもオプションで可能でした。
いくつかのオプションを記述例と共にご紹介します。
他にも素敵なオプションがありますので、fullPage.jsの公式ページデモや、GitHubをご覧ください!
複数のオプションを使うときは、「,」 で区切って記述してください。
- scrollingSpeed:スクロール速度
- scrollBar:スクロールバーの表示
- loopBottom:最後のコンテンツで下にスクロールしたら最初に戻る
- paddingTop:セクション毎のpadding-top
- paddingBottom:セクション毎のpadding-bottom
- navigation:縦スクロール用ナビゲーションの表示
- navigationPosition:navigationの位置
- slidesNavigation:横スライド用ナビゲーションの表示
- slidesNavPosition:slideNavigationの位置
- onLeave:スクロールで移動したあとに関数を呼び出す(コールバック)
scrollingSpeed
スクロールの速度を調整します。
初期値:700mm/s
$(document).ready(function() {
$('#fullpage').fullpage({
scrollingSpeed: 1000
});
});
scrollBar
スクロールバーを表示させるかどうかを設定します。
初期値:false(非表示)
$(document).ready(function() {
$('#fullpage').fullpage({
scrollBar: true
});
});
loopBottom
縦にスクロールするコンテンツの最後が表示された状態で、下にスクロールしたとき一番最初のコンテンツへ戻ることができます。
初期値:false(戻らない)
$(document).ready(function() {
$('#fullpage').fullpage({
loopBottom: true
});
});
paddingTop
各セクションにpadding-topを設定します。固定ヘッダーを使うときに便利です:)
初期値:0
$(document).ready(function() {
$('#fullpage').fullpage({
paddingTop: '50px'
});
});
paddingBottom
各セクションにpadding-bottomを設定します。固定フッターを使うときに便利です:)
初期値:0
$(document).ready(function() {
$('#fullpage').fullpage({
paddingBottom: '50px'
});
});
navigation
縦スクロールするコンテンツに対してのページャーが表示されます。
初期値:false(非表示)
$(document).ready(function() {
$('#fullpage').fullpage({
navigation: true
});
});
navigationPosition
「navigation」オプションで表示させるナビゲーションの場所を変更することができます。
leftかrightを指定することが可能です。
初期値:なし
$(document).ready(function() {
$('#fullpage').fullpage({
navigation: true,
navigationPosition : 'right'
});
});
slidesNavigation
横スライドするコンテンツに対してのページャーが表示されます。
初期値:false(非表示)
$(document).ready(function() {
$('#fullpage').fullpage({
slidesNavigation: true
});
});
slidesNavPosition
slideNavigationの表示位置を変更することができます。
topかbottomを指定することが可能です。
初期値:bottom
$(document).ready(function() {
$('#fullpage').fullpage({
slidesNavigation: true,
slidesNavPosition:'top'
});
});
onLeave
現在表示しているコンテンツからスクロールし、移動するとこのオプションが呼び出されます。
私がやりたかった、スクロールしてからJavaScriptを実行するのはこのオプションで可能でした!
$(document).ready(function() {
$('#fullpage').fullpage({
onLeave: function(index, nextIndex, direction){
if(index == 1 && direction =='down'){
//セクション1を下にスクロールしたとき実行されます
alert('1枚目を下にスクロールして、こんにちは2枚目!');
}
else if(index == 2 && direction =='up')
//セクション2を上にスクロールしたときに実行されます
alert('2枚目を上にスクロールして、こんにちは1枚目!');
}
});
});
記述例はアラートを表示させていますが、ここに実行させたいJavaScriptを記述するとそれが実行されます:)
indexの値が、現在表示しているコンテンツが、縦にスクロールしているコンテンツのいくつめかを示し、directionで上下どちらに動いているのかを判別することができます。
終わりに
非常に簡単に画面いっぱいの表現ができるjQueryプラグイン「fullPage.jp」!
大きな画面でコンテンツを表示すると、とてもインパクトがあって良いですね。また、ページの遷移がアニメーションなので、とてもリッチな印象を受けます。
この記事を読んでくださったあなたが、fullPage.jsを使ってみようかな?と思ってくださったら幸いです。
PR
あわせてこちらの記事もいかがですか?
- 関連記事が見つかりませんでした